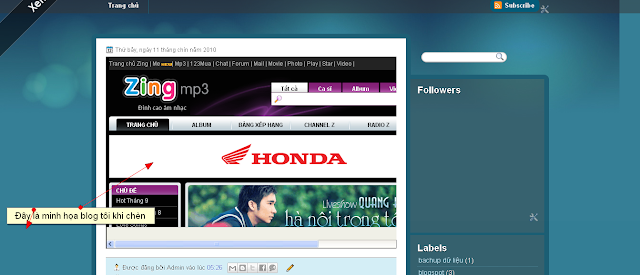
Việc chèn này đôi lúc sẽ làm chậm tốc độ tải blog của bạn. Nhưng bù lại bạn có thể minh họa hoặc để người đọc tận mắt chứng kiến những gì bạn viết ngay trên blog của mình.Minh họa: Hướng dẫn:Bước 1: Vào bảng điều khiển => Đăng bài => Viết bài đăng rồi sau đó chèn code vào sau đó. (Việc chèn code này có thể thực hiện ở mọi nơi trên bài đăng của bạn.Chú ý về code như sau: width="{NUMBER1}" => Điền chiều dài blog/website
height="{NUMBER2}" => Điền chiều cao blog/website
src="{URL} => Điền địa chỉ blog/website
HTML CODE:<iframe width="{NUMBER1}" height="{NUMBER2}" src="{URL}"></iframe>
Nếu đây là bài viết hữu ích, xin vui lòng coppy code dưới để liên kết tới trang này từ trang web hoặc blog của bạn
In Bài Đăng


.jpg)

2 nhận xét:
Thanks, bài viết rất bổ ích
mình thấy có blog kia tự động cập nhật tin tức từ các website. Blogspot có thể làm như vậy được ko bạn?
Đăng nhận xét
- Hãy để lại COMMENT nếu bạn thấy cần cho sự trợ giúp.
- Nếu bạn muốn có thể dùng Nặc danh để COMMENT.
- Chủ Blog chỉ nhận trả lời nếu viết có dấu TIẾNG VIỆT.
- Người dùng NẶC DANH có thể không nhận được trợ giúp.